Vous pouvez personnaliser les phrases utilisées dans le widget du site web Bitrix24.
Utilisez le code JavaScript pour ce faire :
<script>window.addEventListener('onBitrixLiveChat', function(event)
{
var widget = event.detail.widget;
widget.subscribe({
type: BX.LiveChatWidget.SubscriptionType.configLoaded,
callback: function()
{
widget.addLocalize({Variables phrases: 'Nouveau texte'});
}
});
});</script>
Par exemple, vous pouvez personnaliser ces phrases variables :
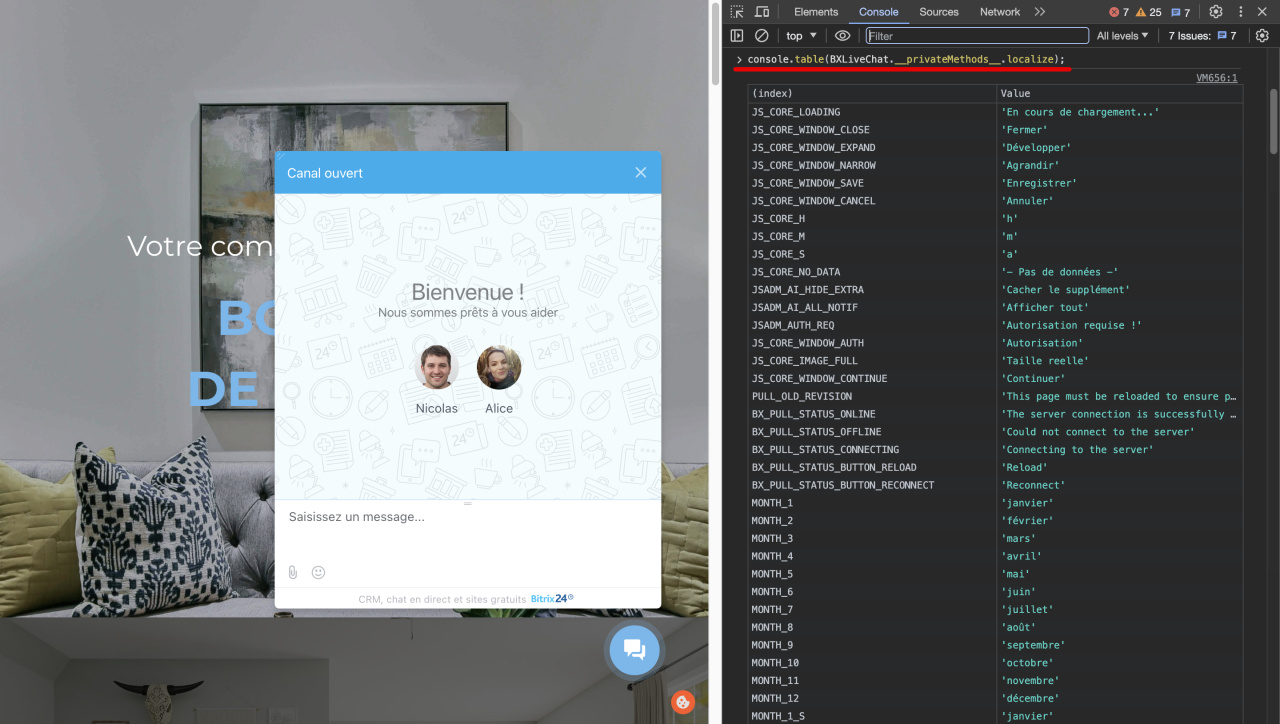
BX_LIVECHAT_ONLINE_LINE_1 - Nous sommes en ligne BX_LIVECHAT_ONLINE_LINE_2 - et prêts à aider !BX_LIVECHAT_LOADING - Veuillez attendreBX_LIVECHAT_ERROR_TITLE - Malheureusement, nous ne pouvons pas charger le chat en direct :(BX_LIVECHAT_VOTE_BUTTON - Évaluez notre serviceBX_MESSENGER_TEXTAREA_PLACEHOLDER - Entrer le message...console.table(BXLiveChat.__privateMethods__.localize);
Vous pouvez ajouter de nouvelles phrases au code sous forme de chaîne ou de tableau :
<script>window.addEventListener('onBitrixLiveChat', function(event)
{
var widget = event.detail.widget;
widget.subscribe({type: BX.LiveChatWidget.SubscriptionType.configLoaded,
callback: function(){widget.addLocalize({BX_LIVECHAT_LOADING: 'Attends, le chat se charge'});
widget.addLocalize({BX_LIVECHAT_ERROR_TITLE: 'Oups, quelque chose s'est mal passé'});
BX_LIVECHAT_OFFLINE: 'Désolé, nos agents dorment',
BX_LIVECHAT_ONLINE_LINE_1: 'Notre équipe',
BX_LIVECHAT_ONLINE_LINE_2: 'est prêt à vous aider',
})
}
});
});
</script>Comment insérer un code
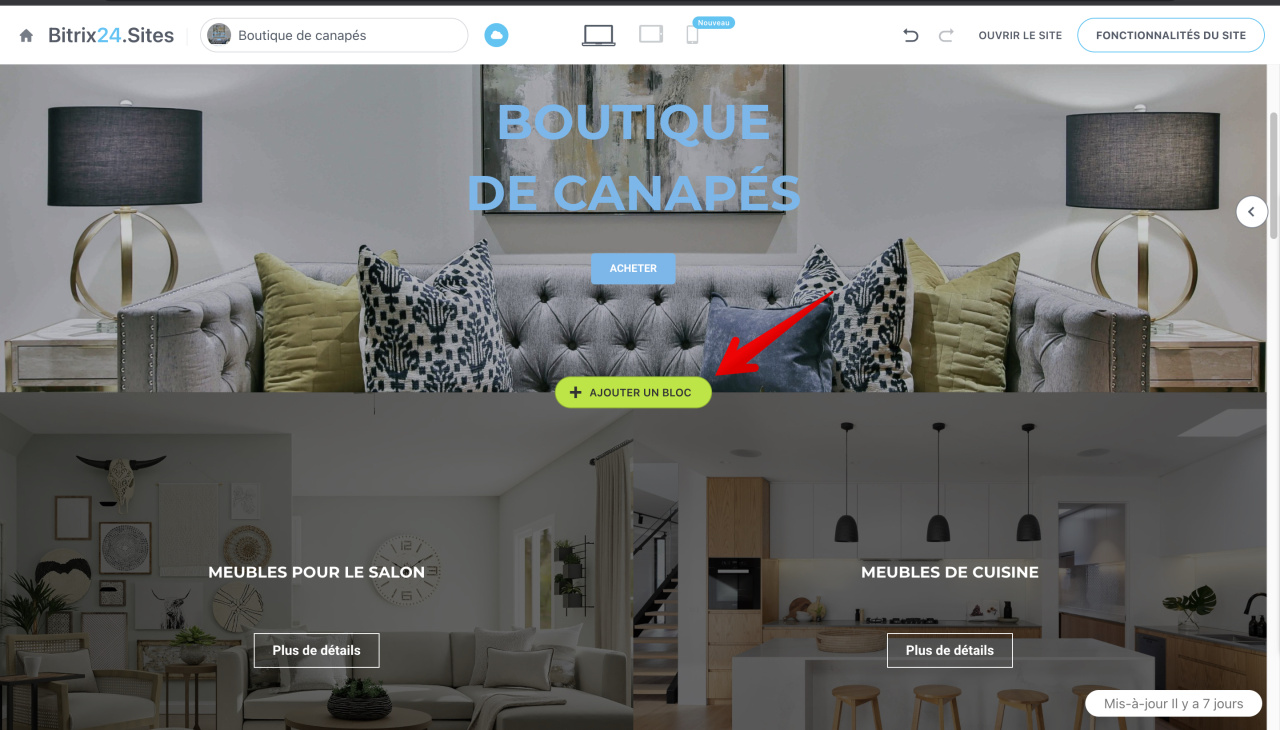
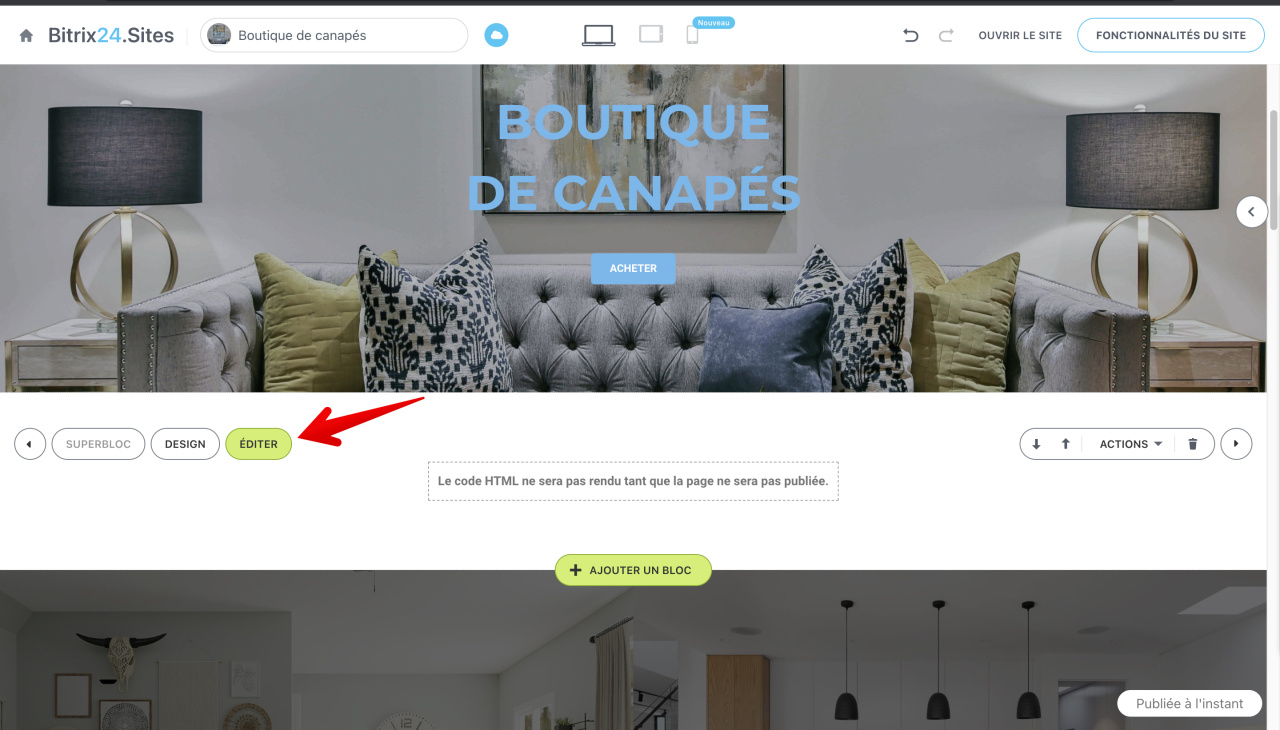
Dans la section Sites, sélectionnez un site web. Ensuite, vous devez ajouter un nouveau bloc.
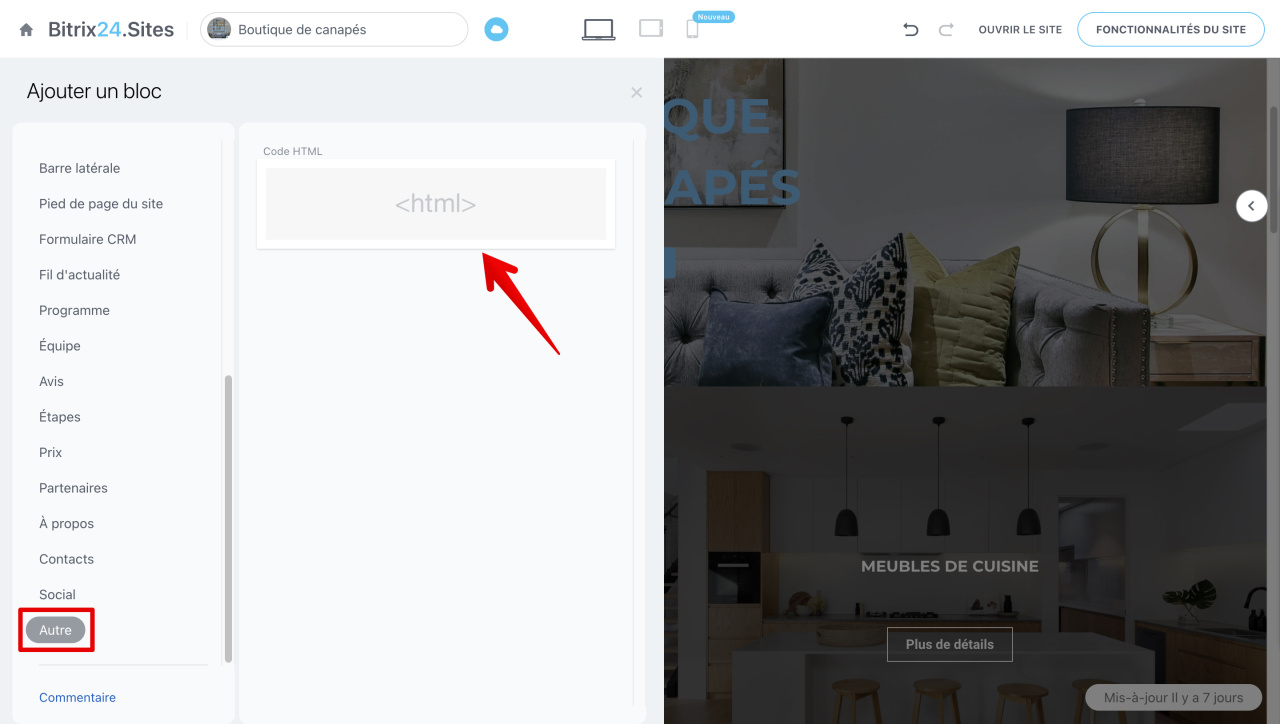
Cliquez sur Autre - code HTML.
Cliquez sur Éditer.
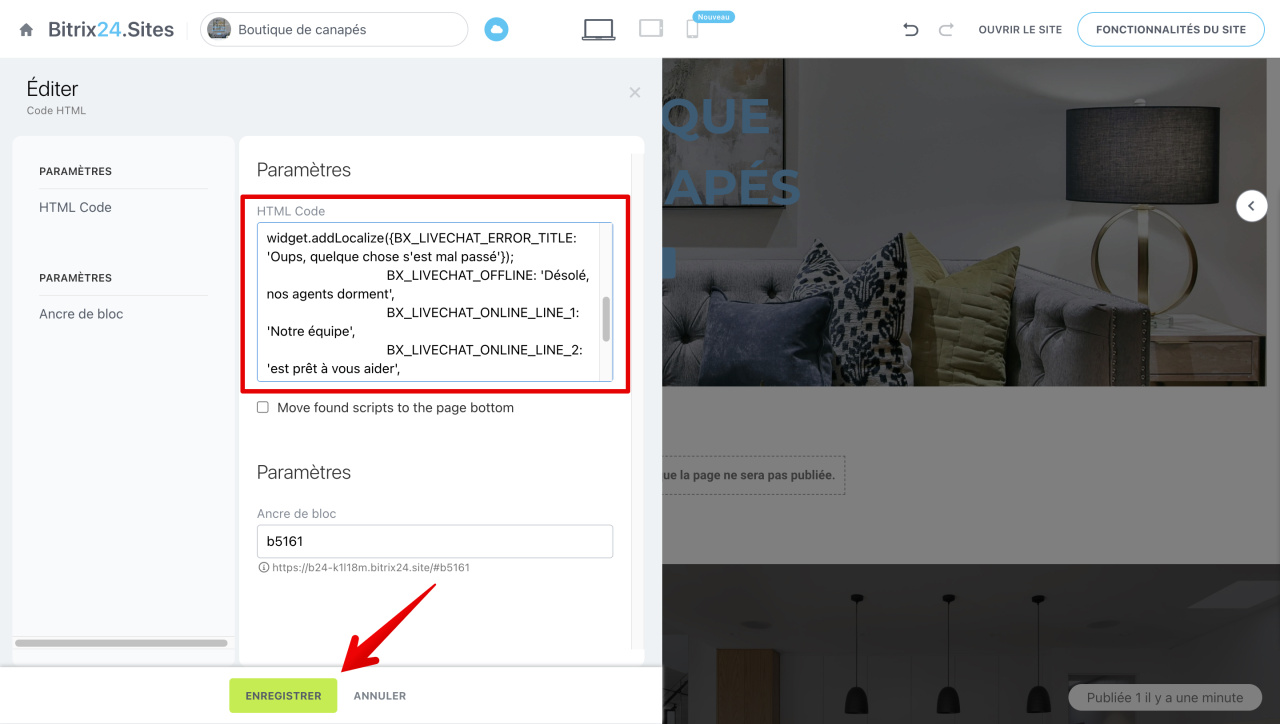
Collez le code et cliquez sur Enregistrer.
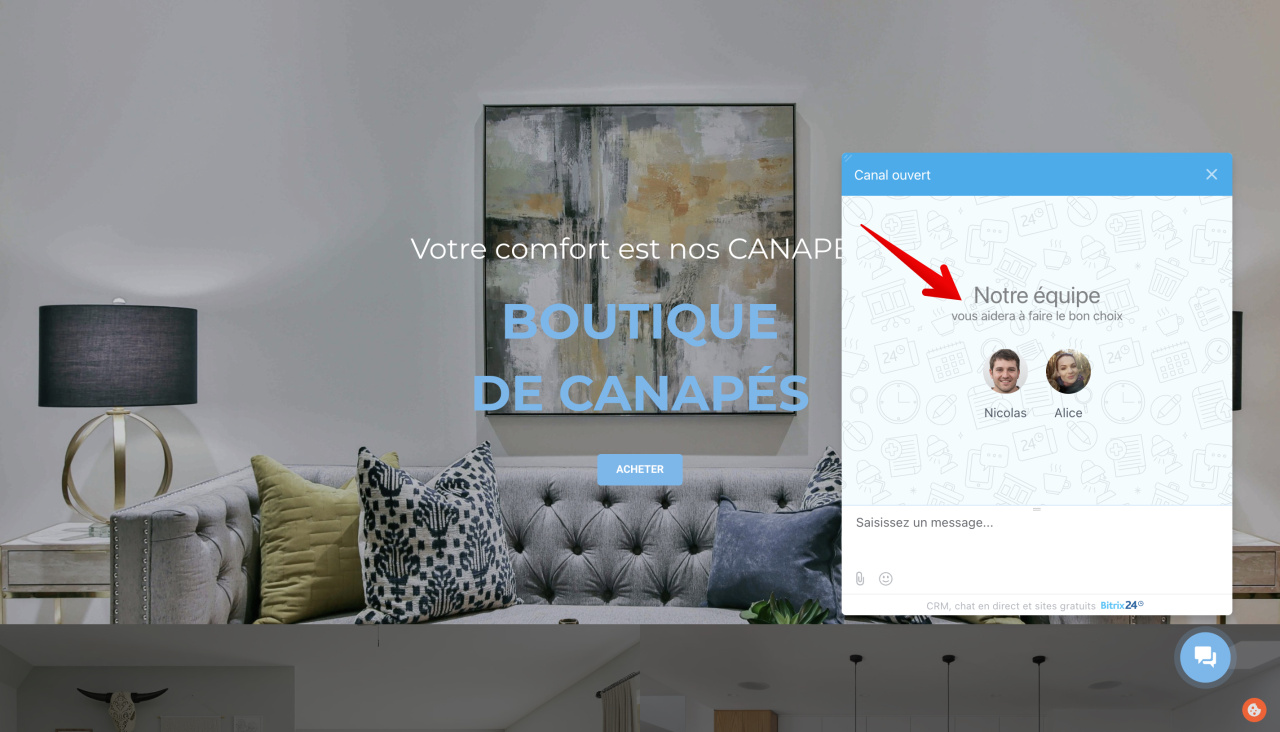
Les phrases utilisées dans le widget du site web ont été personnalisées avec succès !