Dans Bitrix24, vous pouvez toujours ajouter un CSS personnalisé à votre site web pour personnaliser l'apparence des éléments.
Considérons quelques exemples de base de l'utilisation de CSS personnalisé dans Bitrix24.
Changer la couleur des éléments
Par exemple, votre entreprise n'utilise que certaines couleurs. Utilisez un CSS personnalisé pour changer les couleurs des éléments.
Il y a un bloc avec du texte. Nous devons changer la couleur du texte et la couleur du fond.
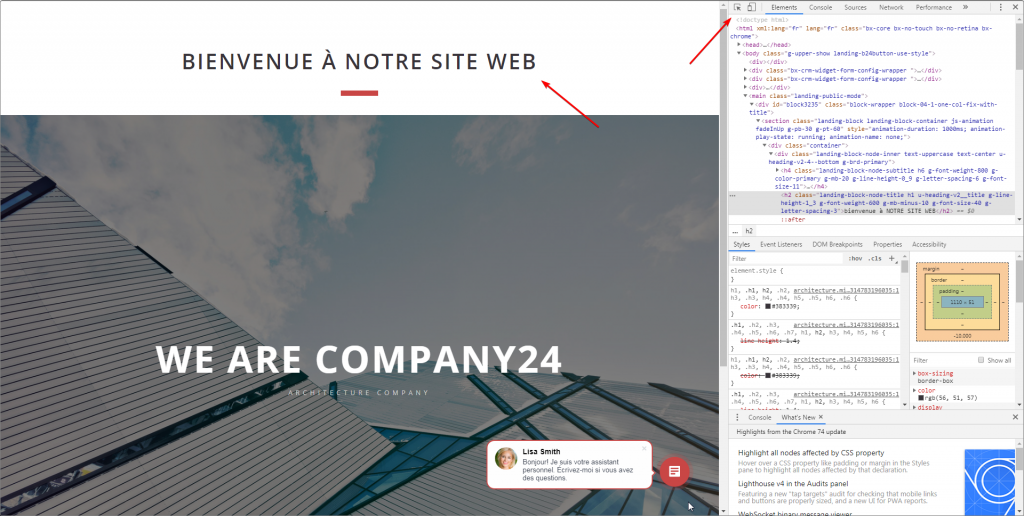
Ouvrez l'Interface des outils de développement dans votre navigateur - cliquez sur Inspecter - sélectionnez un bloc que vous devez personnaliser.
Pour changer la couleur du texte, vous devez utiliser l'ID et la classe de ce bloc.
#block3235 .landing-block-node-title { color: #FF6347 ; }
Pour changer la couleur du fond, vous devez sélectionner ce bloc, utiliser l'ID du bloc et la classe du bloc entier, vous avez besoin du tag section.
#block3235. block-04-1-one-col-fix-with-title section { background-color: #00FFFF; }
Ouvrez votre compte Bitrix24 – Sites - sélectionnez ce site - Paramètres - Préférences de Page - HTML et CSS personnalisés - activez cette option - collez ces codes dans la zone de texte du code CSS - cliquez sur Enregistrer.
Vous n'avez pas besoin de publier votre site web à nouveau, il suffit d'actualiser la page. La couleur du texte et du fond sera changée dans ce bloc.
Comment masquer un élément du bloc
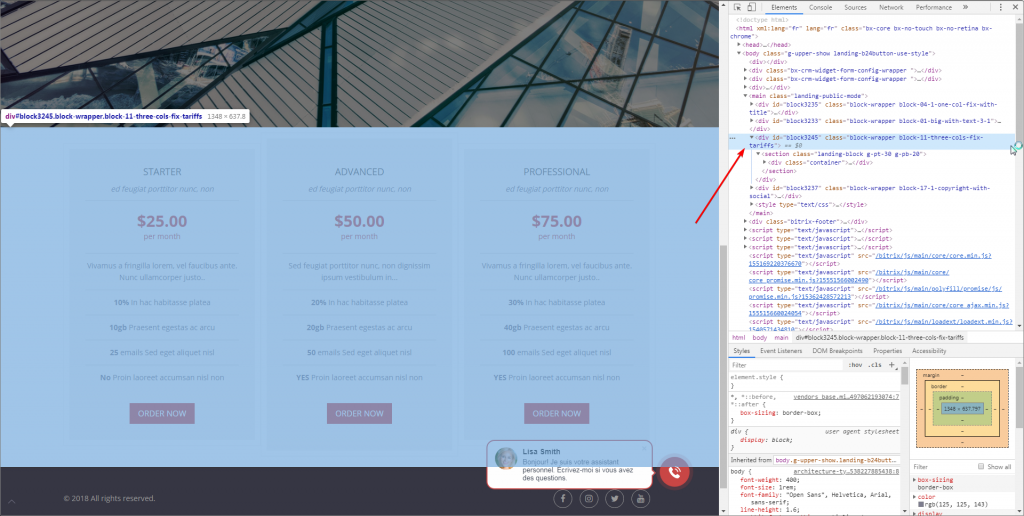
Si vous souhaitez masquer certains éléments du bloc, vous pouvez également utiliser un CSS personnalisé. Pour faire ça, vous devez avoir la classe de ce bloc. Par exemple, masquons les boutons sur le bloc avec les prix.
Maintenant, ajoutez le code dans les paramètres de la page.
.landing-block-node-price-button { display: none; }
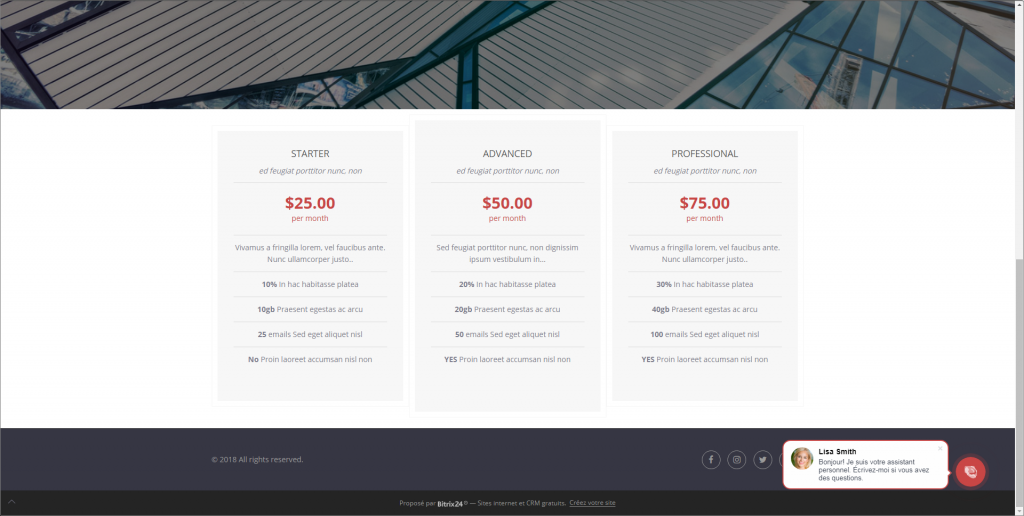
Enregistrez les modifications et actualisez la page.