Les formulaires CRM simplifient la gestion des clients : ils permettent de collecter des contacts, des demandes et des avis. Dans Bitrix24, vous pouvez personnaliser leur design en modifiant le thème, le style des champs, la police, l'arrière-plan, etc. Cela aide à harmoniser les formulaires avec l'identité visuelle de l'entreprise et à améliorer leur taux de conversion.
Formulaires web CRM
Cet article explique comment :
- configurer l'apparence du formulaire,
- modifier les couleurs des éléments,
- choisir la police,
- paramétrer les bordures du formulaire,
- personnaliser l'arrière-plan de la page du formulaire.
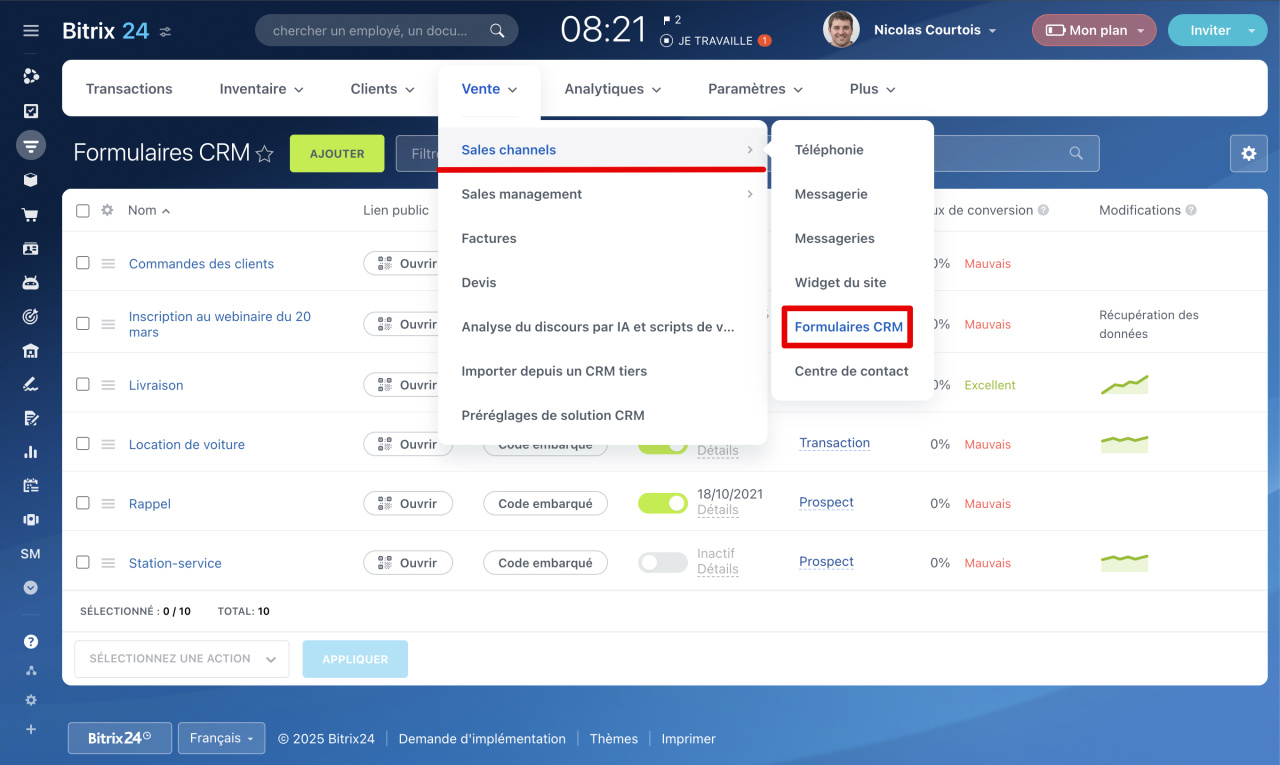
1. Accédez à la section CRM - Ventes - Canaux de vente - Formulaires CRM et sélectionnez le formulaire souhaité.
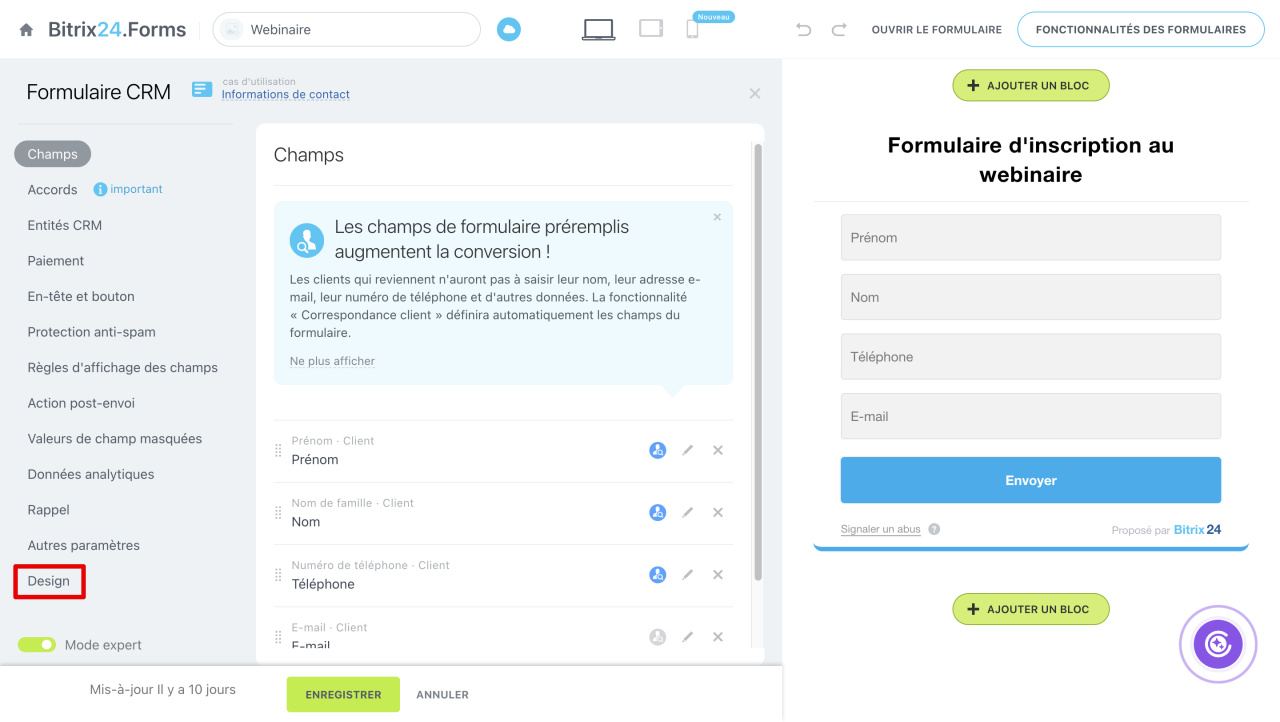
2. Ouvrez l'onglet Design.
Configurer l'apparence du formulaire
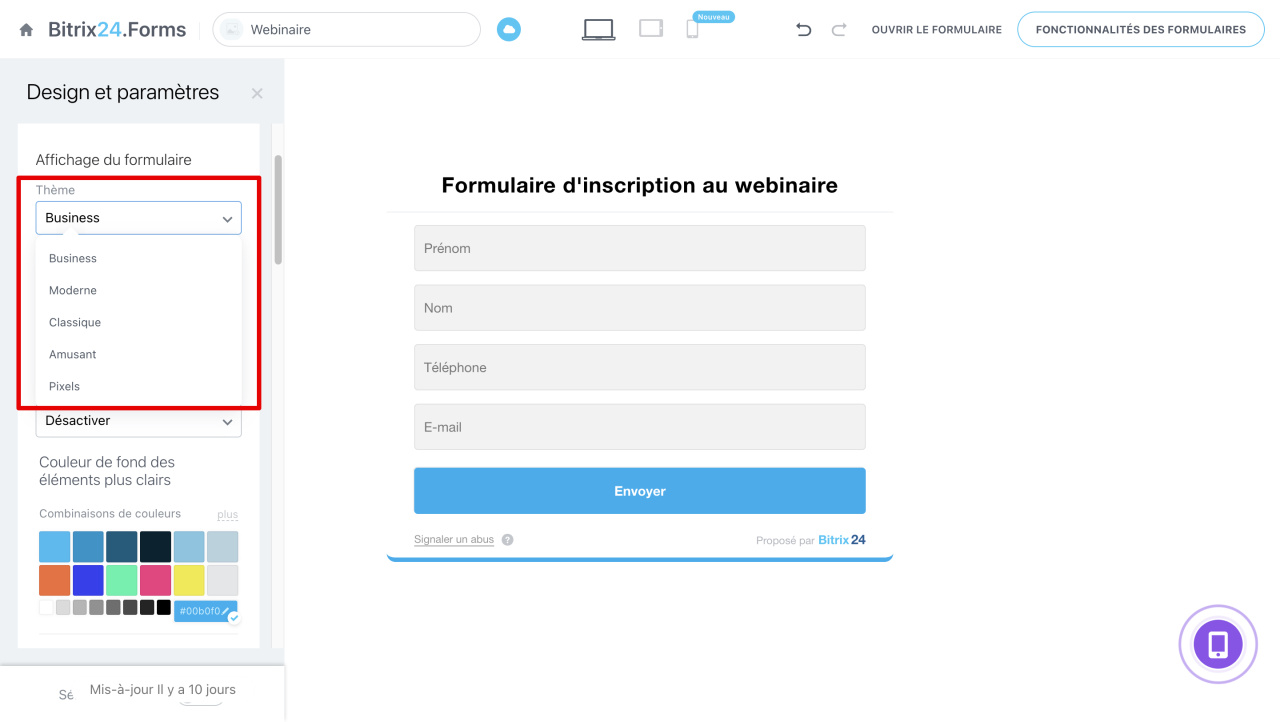
Thème. Ce paramètre modifie la police, la palette de couleurs et le style des champs du formulaire. Cinq options sont disponibles : Business, Moderne, Classique, Amusant, Pixels.
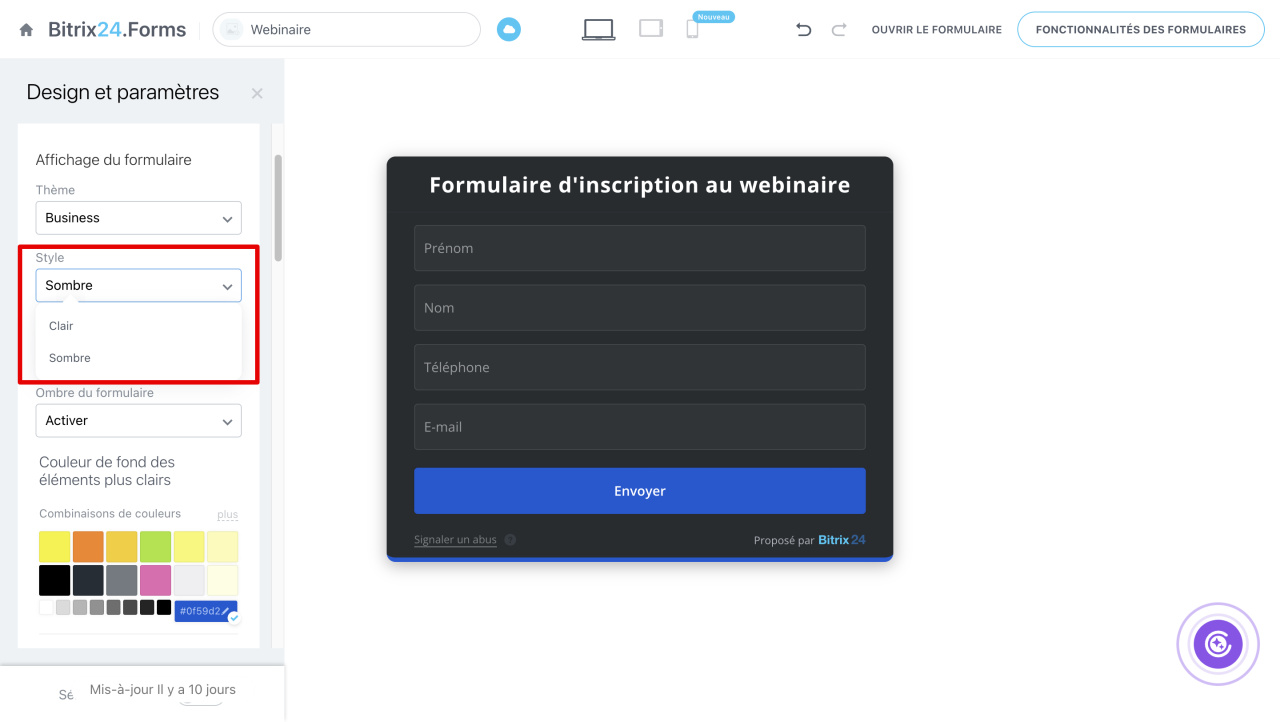
Style. Choisissez entre un mode clair ou sombre.
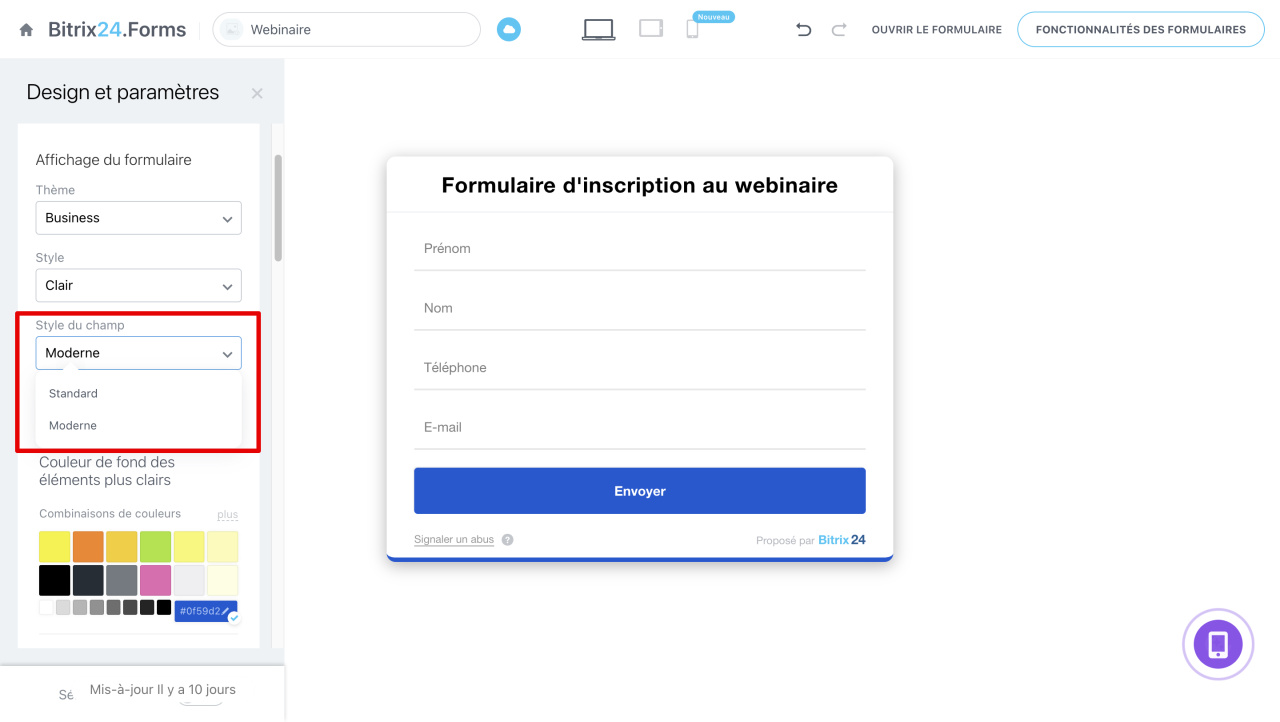
Style du champ. Deux options sont disponibles : Standard et Moderne.
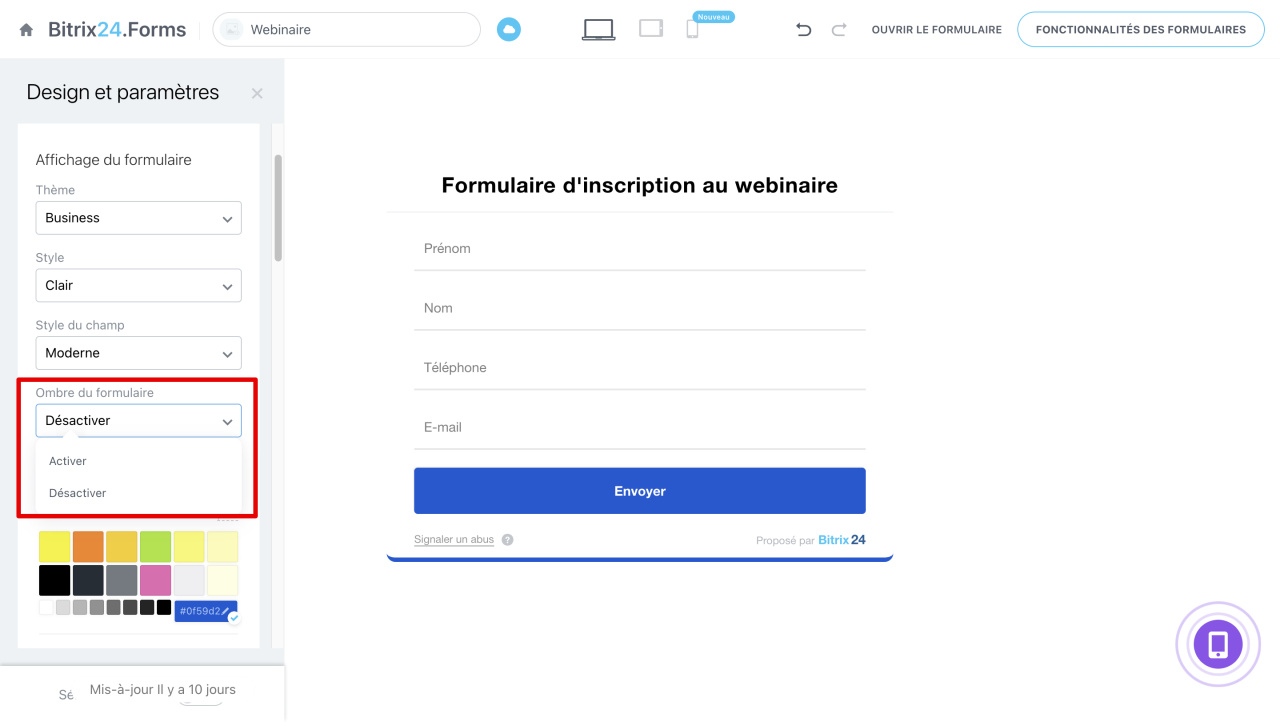
Ombre du formulaire. Activez ou désactivez l'effet d'ombre.
Configurer les couleurs des éléments du formulaire
Vous pouvez définir la couleur et la transparence :
- des éléments éléments plus clairs et de leur texte (bordures du formulaire, séparateurs, arrière-plan du bouton « Envoyer » et son texte),
- de l'arrière-plan et du texte du formulaire,
- de l'arrière-plan des champs et de leurs bordures (uniquement pour le style de champs standard).
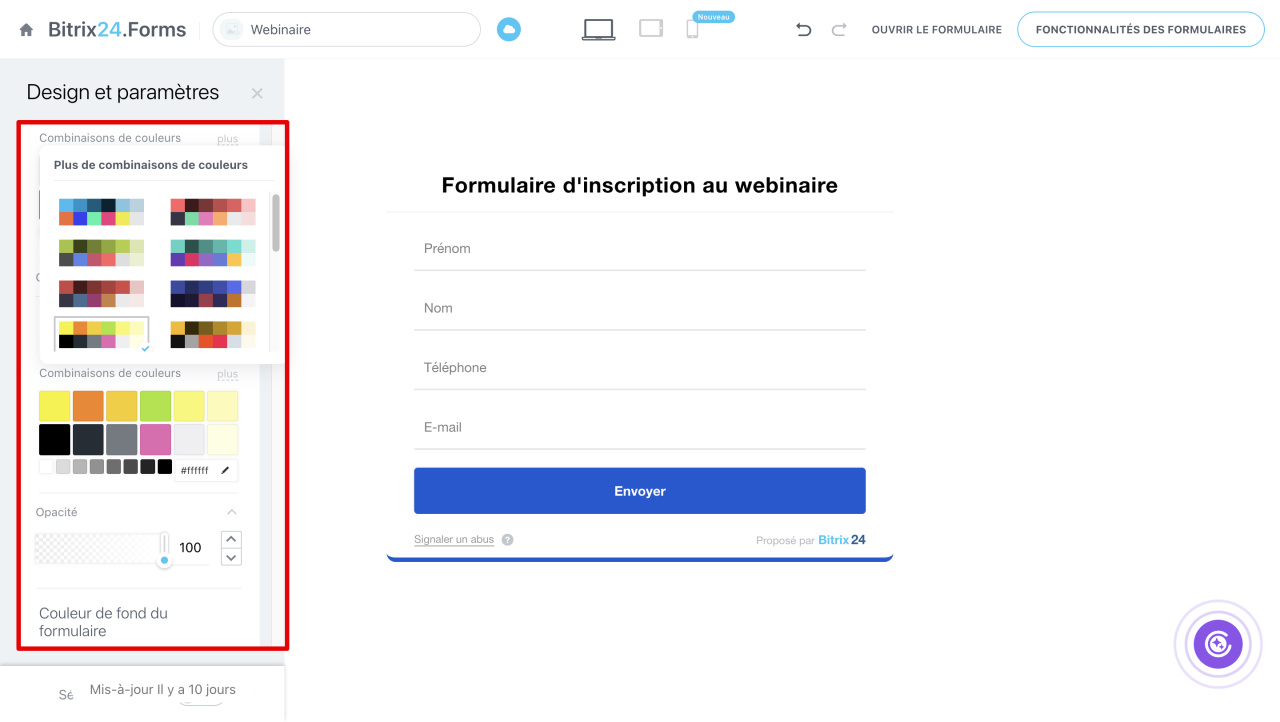
1. Cliquez sur Plus pour afficher toutes les combinaisons de couleurs et sélectionnez une palette.
2. Choisissez la couleur souhaitée.
3. Développez le champ Opacité pour ajuster l'opacité de la couleur. Pour une couleur plus intense, réglez la valeur maximale à l'aide du curseur ou des boutons.
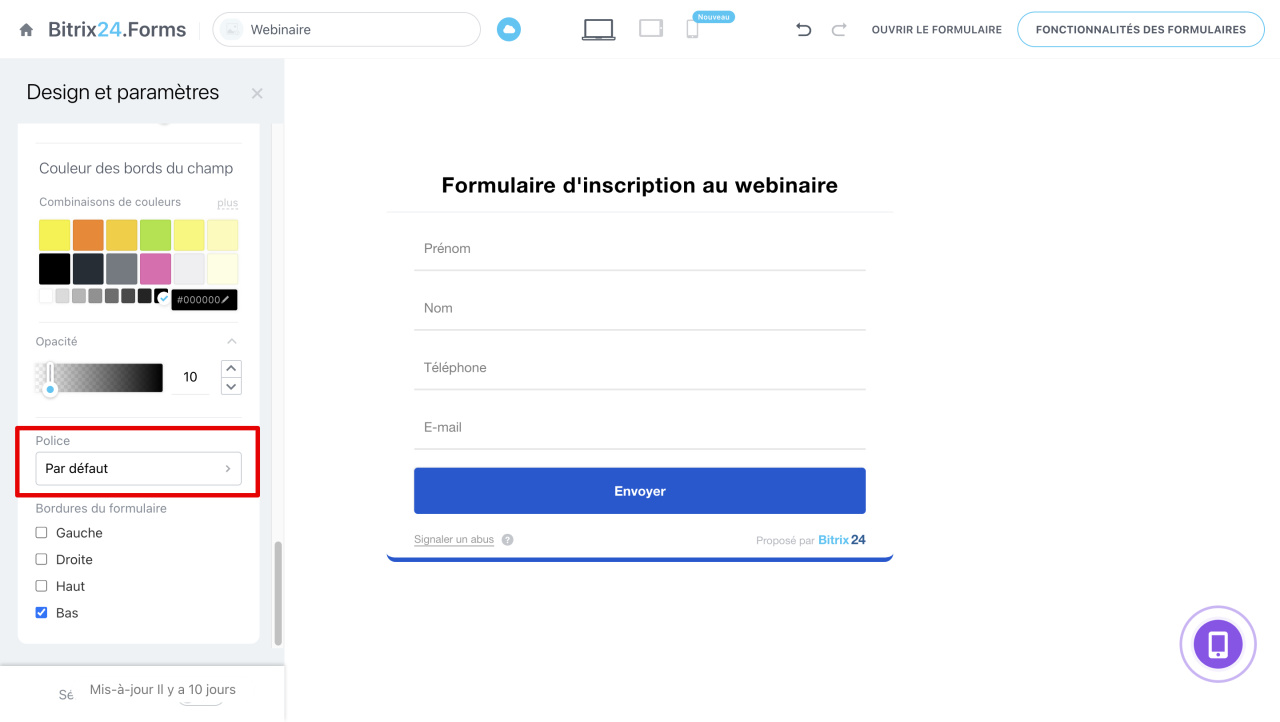
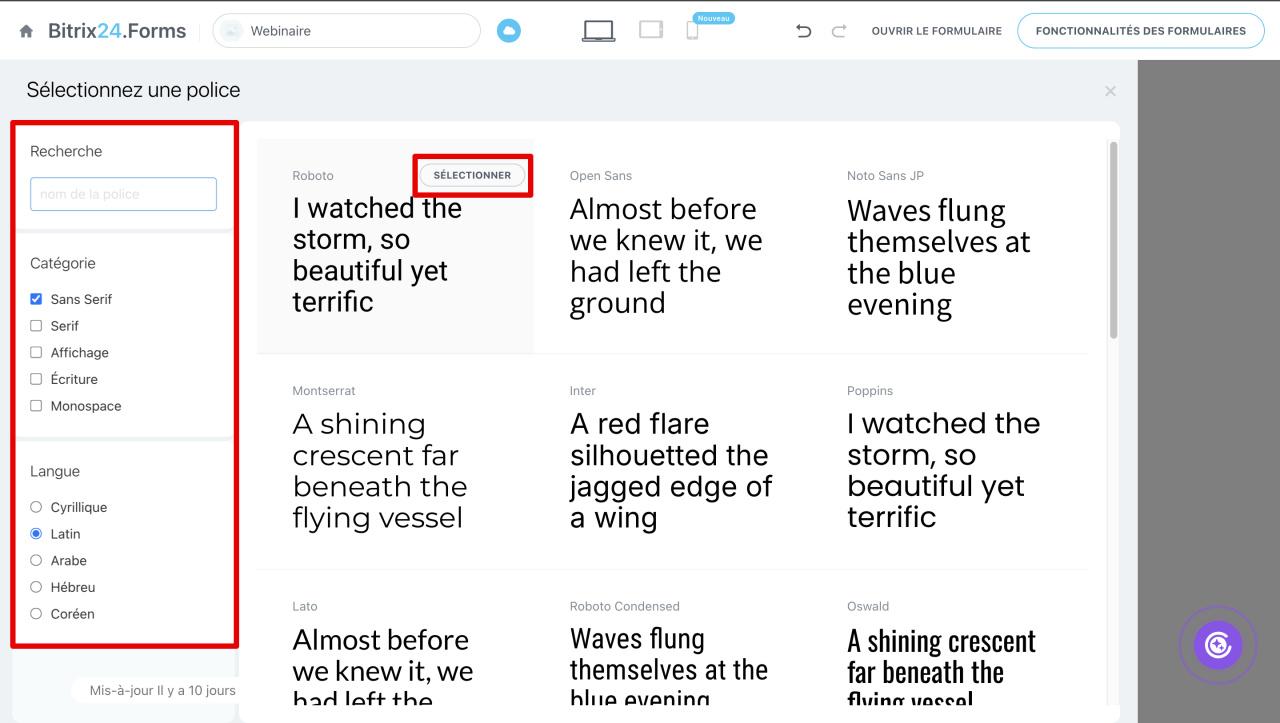
Choisir la police
1. Accédez à la section Police. Une fenêtre de configuration s'affichera.
2. Recherchez une police par nom ou filtrez par catégorie : avec empattements, manuscrite, etc.
3. Sélectionnez la langue pour afficher les polices compatibles.
4. Cliquez sur la police souhaitée et remplacez le texte d'exemple pour prévisualiser le rendu.
5. Cliquez sur Sélectionner.
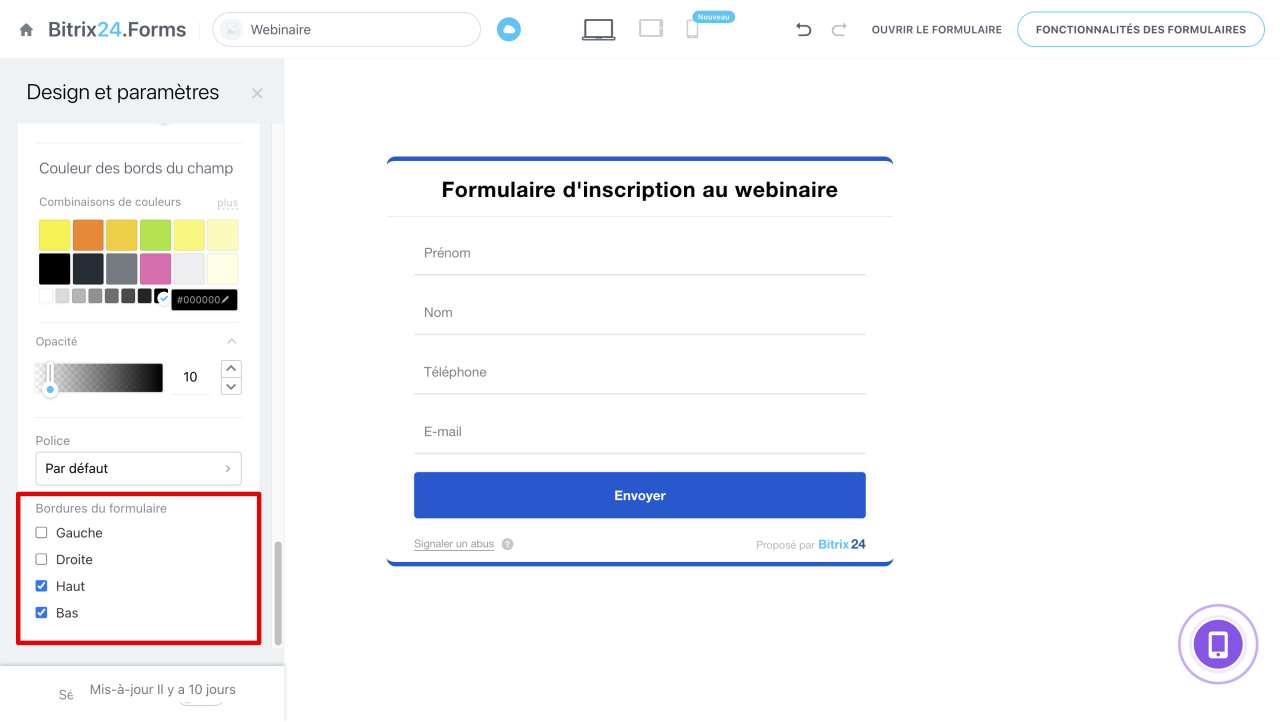
Configurer les bordures du formulaire
Vous pouvez choisir les côtés où apparaîtront les bordures du formulaire ou les supprimer complètement.
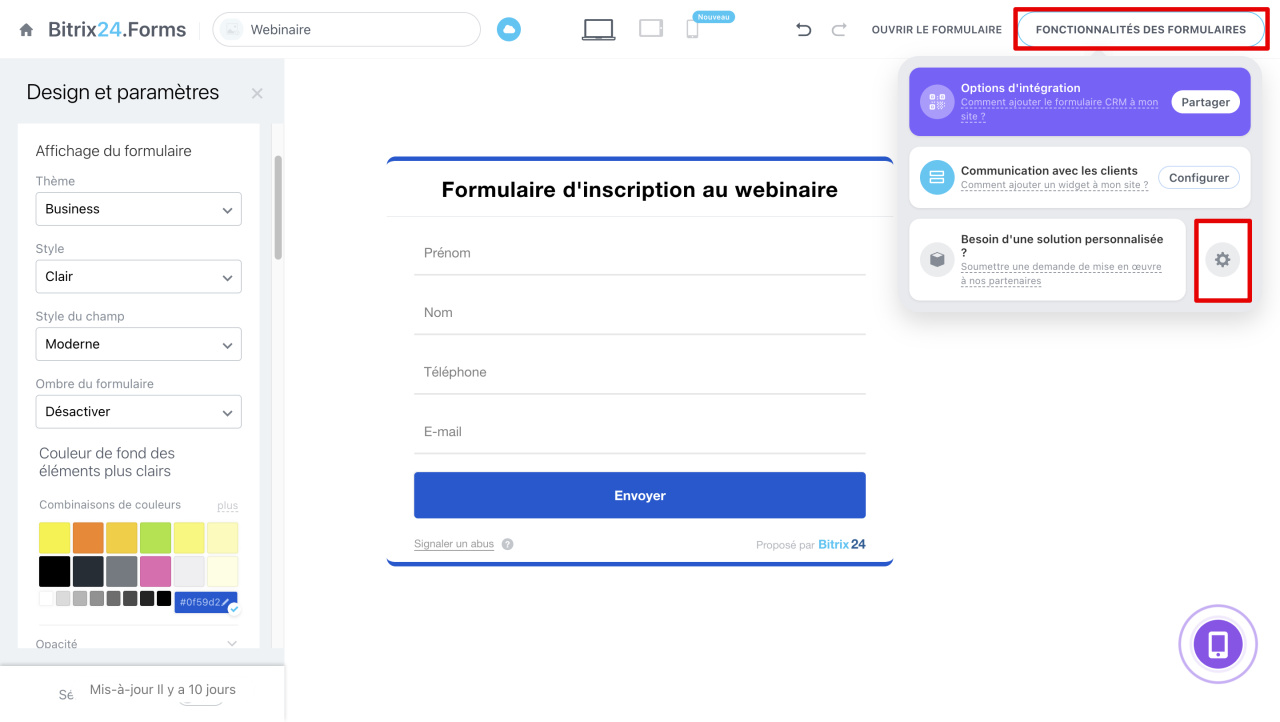
Personnaliser l'arrière-plan de la page du formulaire
1. Ouvrez Fonctionnalités des formulaires - Paramètres (⚙️).
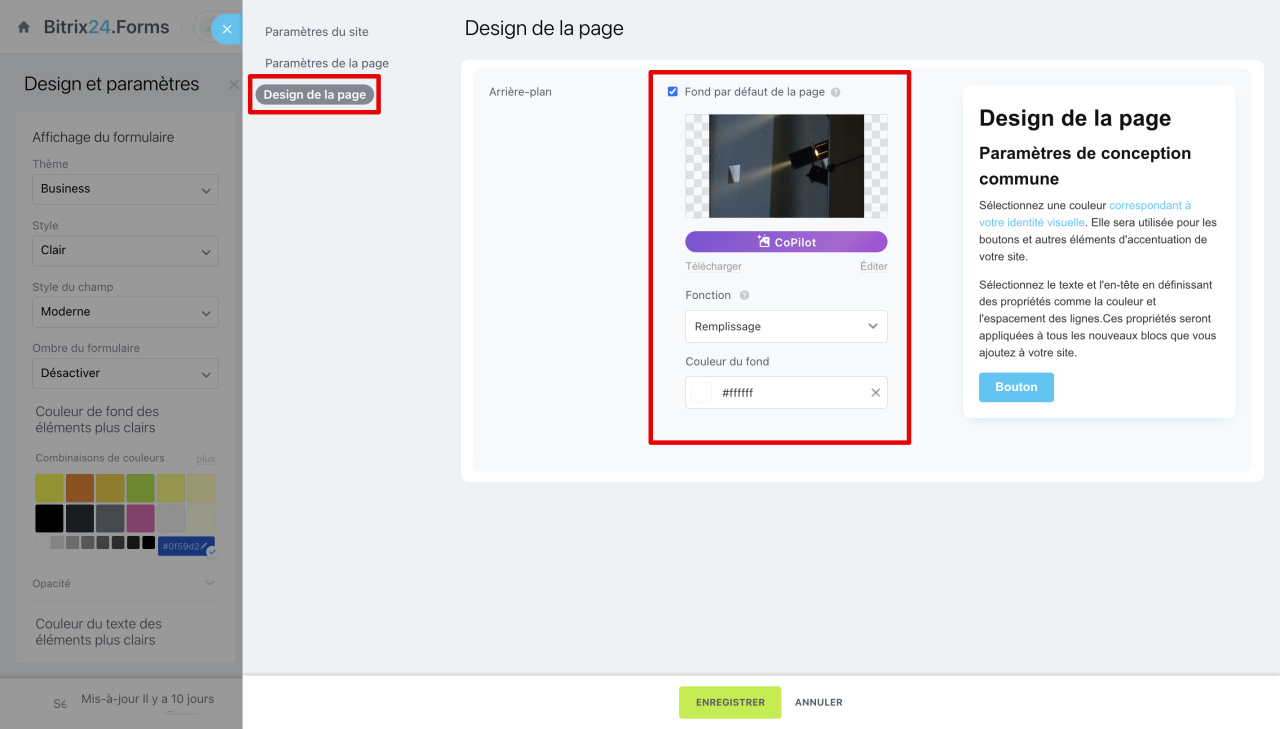
2. Accédez à l'onglet Design de la page et activez l'option Fond par défaut de la page.
3. Téléchargez une image ou générez-en une avec CoPilot.
4. Définissez l'affichage de l'image d'arrière-plan, spécifiez sa couleur de fond, puis enregistrez les modifications.
CoPilot dans les sites Web : comment créer une image
Résumé
- Bitrix24 permet de personnaliser le design des formulaires CRM : thème, couleur d'arrière-plan, style des champs, etc. Cette personnalisation aide à aligner les formulaires sur l'identité de l'entreprise et à améliorer leur efficacité.
- L'utilisation de CSS et JavaScript pour des personnalisations avancées n'est pas supportée.
- Accédez à CRM - Ventes - Canaux de vente - Formulaires CRM, sélectionnez un formulaire, puis cliquez sur Design pour accéder aux options de personnalisation.
- Personnalisez la police et l'apparence : thème, mode clair/sombre, style des champs, activation de l'ombre.
- Configurez les bordures et les couleurs des éléments (arrière-plan, champs, texte, etc.).
- Personnalisez l'arrière-plan de la page : téléchargez une image ou utilisez CoPilot pour en générer une.