L'apparence du rapport peut être modifiée à l'aide de CSS (Cascading Style Sheets). CSS est un code qui permet de concevoir visuellement un tableau de bord : changer la couleur du fond et des éléments.
Dans cet article, nous vous expliquerons comment utiliser CSS et examinerons des exemples de conception de graphiques dans un rapport.
Comment accéder à l'éditeur CSS
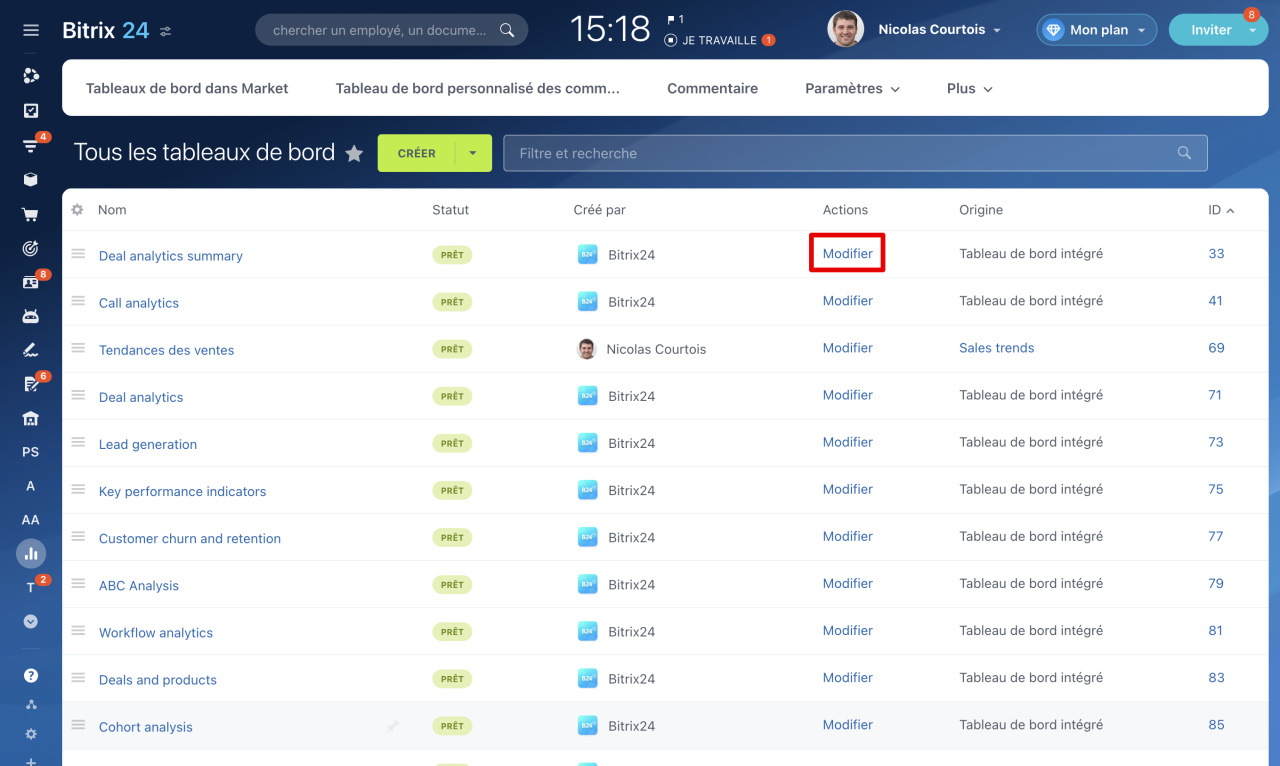
Pour configurer CSS dans un rapport, accédez à la section BI Builder. Sélectionnez un rapport et cliquez sur Modifier.
Comment modifier des rapports dans Constructeur BI
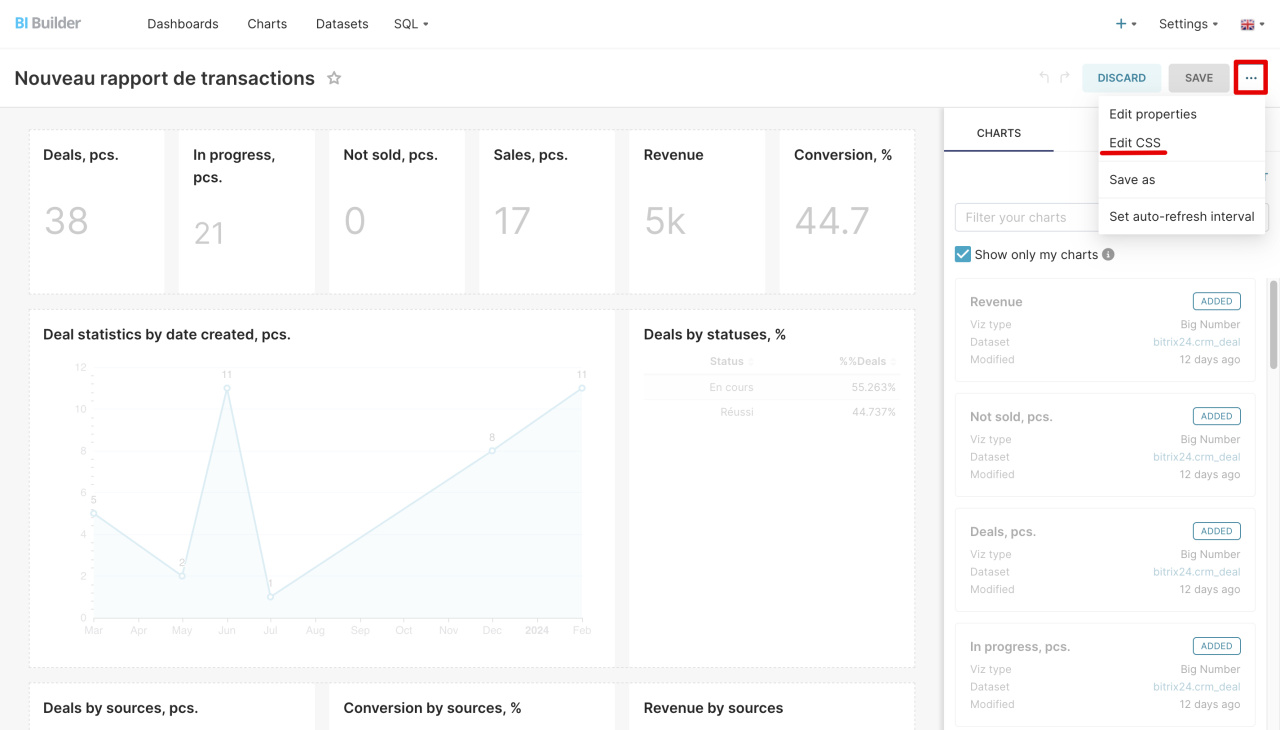
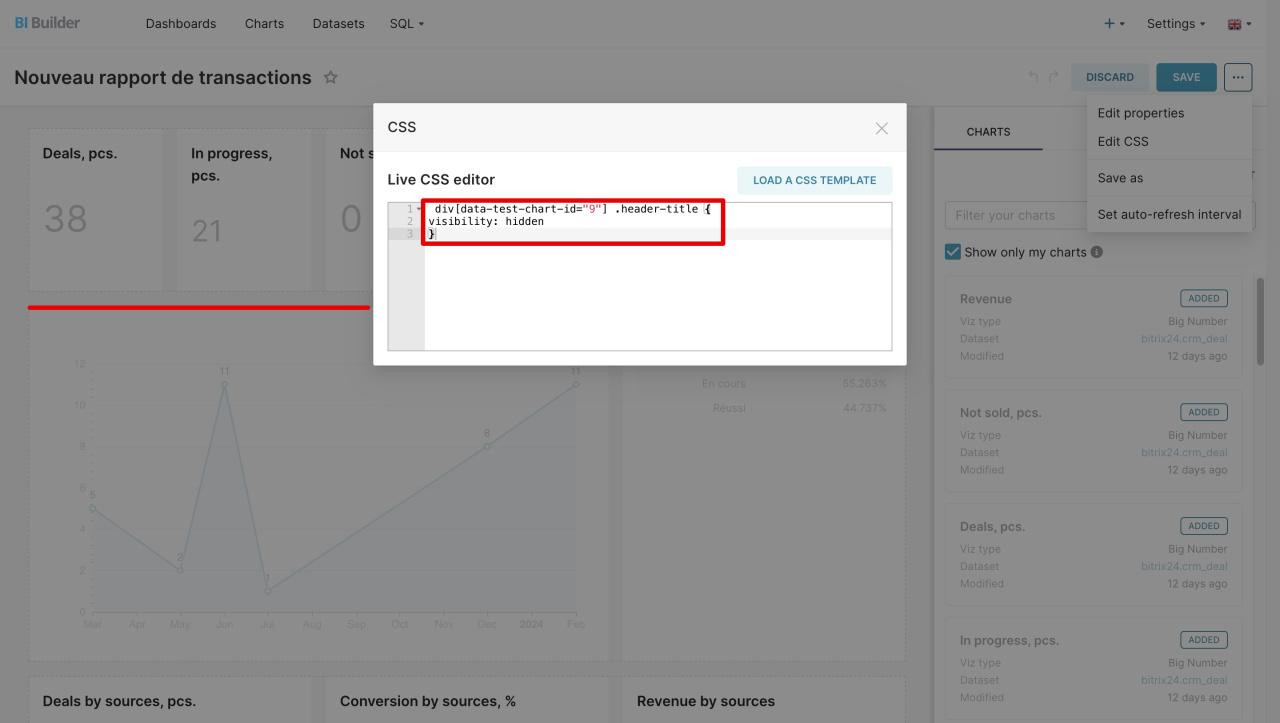
Dans le concepteur, cliquez sur Éditer le tableau de bord - Trois points (...) - Éditer CSS.
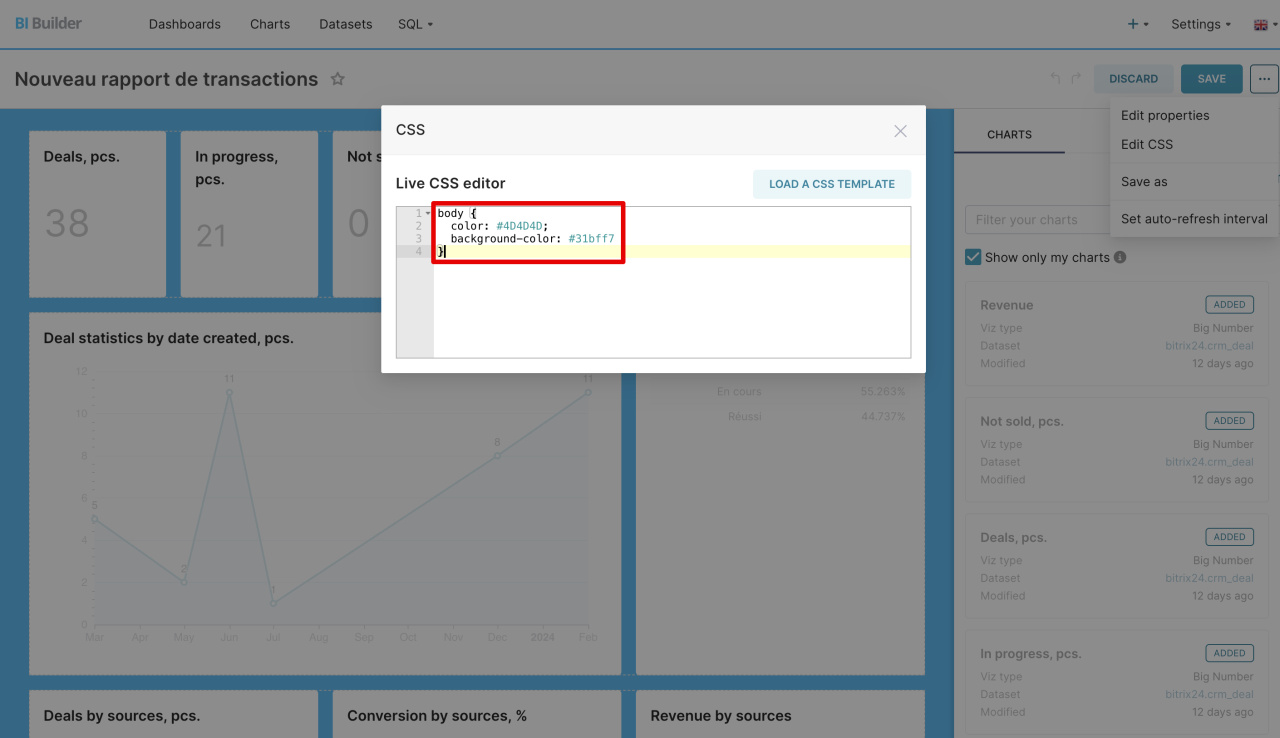
Dans la fenêtre de l'éditeur qui apparaît, collez le code et il sera immédiatement appliqué aux éléments du tableau de bord.
Comment utiliser CSS pour concevoir un rapport
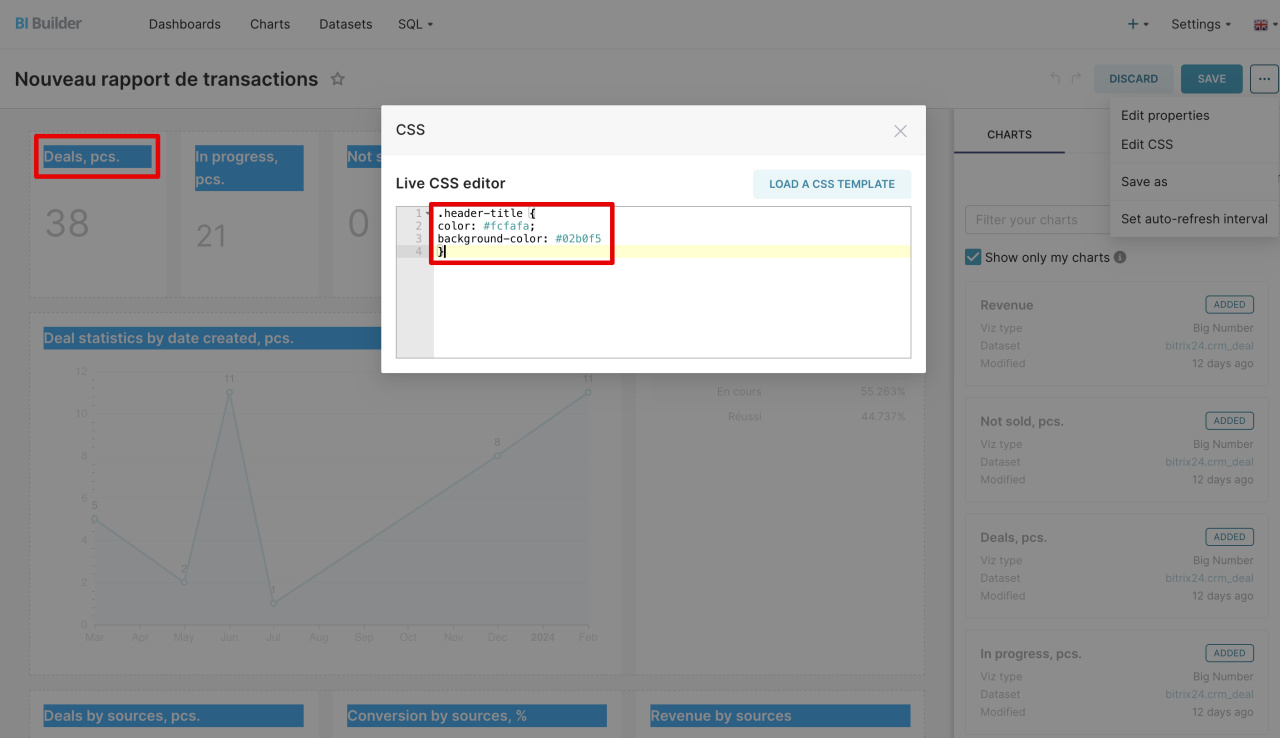
CSS peut être appliqué à l’ensemble du tableau de bord ou à un graphique spécifique. Par exemple, pour changer la couleur de fond de tous les en-têtes, utilisez le code.
.header-title { color: #fcfafa; background-color: #02b0f5 }
- header-title - change le texte et la couleur d'arrière-plan de l'en-tête,
- color: #fcfafa - définit la couleur du texte dans l'en-tête,
- background-color : #02b0f5 - définit la couleur d'arrière-plan de l'en-tête.
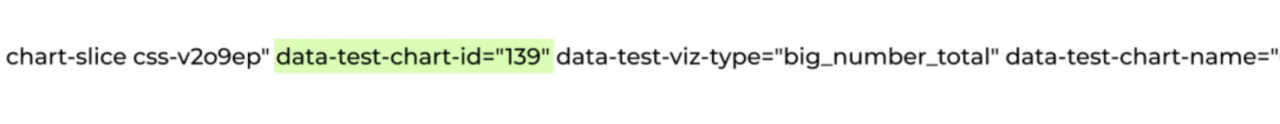
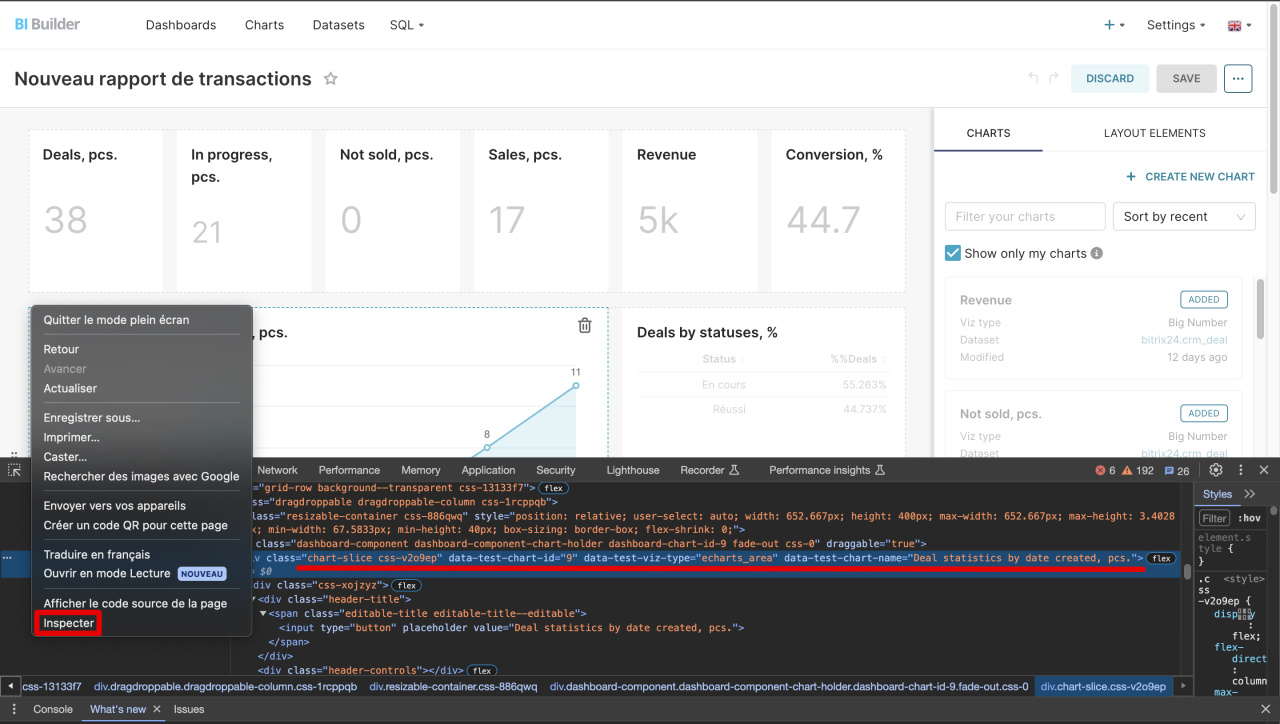
Pour masquer le nom d'un graphique spécifique, vous devez connaître son identifiant. Sélectionnez le graphique et affichez le code dans le navigateur. Recherchez la ligne souhaitée dans le code et copiez l'identifiant.
- data-test-chart-id="139" - identifiant du graphique,
- data-test-viz-type - type de graphique,
- data-test-chart-name - nom du graphique.
Dans l'éditeur CSS, saisissez le code, cela masquera le titre du graphique.
div[data-test-chart-id="9"] .header-title { visibility: hidden }
- div[data-test-chart-id="9"] .header-title - l'identifiant indique un titre spécifique,
- visibility: hidden - masque le nom du titre.
Liste des modèles CSS de base pour la conception de rapports
| Action | Code CSS |
|---|---|
| Modifie l'arrière-plan du tableau de bord | body { color: #f7f9fa; background-color: #45d1ff } |
| Change la couleur des composants du tableau de bord | .dashboard-component { color: #45d1ff } |
| Change la couleur d'arrière-plan de l'en-tête | .header-title { color: #f7f9fa; background-color: #45d1ff } |
| Masque la barre de défilement du tableau de bord | .dashboard-markdown .dashboard-component-chart-holder { overflow-y: hidden; overflow-x: hidden } |
| Masque le titre de tous les graphiques | .editable-title { display: none; justify-content: flex-end;!important } |
| Masque les éléments de contrôle | div[data-test-chart-id="000"] .header-controls { visibility:hidden } |
| Masque le nom d'un graphique spécifique | div[data-test-chart-id="000"] .header-title { visibility: hidden } |
| Ajoute un cadre pour le graphique | div[data-test-chart-id="000"] { border: thick double #45d1ff } |
Résumé
- Vous pouvez modifier l'apparence du rapport à l'aide de CSS. Il s'agit d'un code qui permet de styliser le tableau de bord, de changer la couleur de l'arrière-plan et des éléments.
- Pour configurer CSS dans un rapport, accédez à la section CRM - BI Builder - Mon tableau de bord. Sélectionnez un rapport et cliquez sur Modifier.
- Dans le concepteur, cliquez sur Éditer le tableau de bord - Trois points (...) - Éditer CSS. Collez le code dans la fenêtre de l'éditeur et il sera immédiatement appliqué aux éléments du tableau de bord.
- Pour utiliser certains styles CSS, vous devez connaître l'ID du graphique. Pour le savoir, sélectionnez le graphique souhaité et regardez le code dans le navigateur.
Articles recommandés :