Dans la messagerie Bitrix24, vous pouvez créer vos propres modèles d'e-mails à l'aide de balises HTMLHTML - un langage utilisé pour créer la structure des pages web. Grâce aux balises HTML, il est possible d'ajouter du texte, des images, des tableaux et des vidéos dans un e-mail.. Les balises HTML sont des éléments permettant de créer et de formater le contenu des e-mails et des sites Web. Vous pouvez formater les e-mails à l'aide de balises dans la messagerie et le marketing Bitrix24.
Comment créer une campagne par e-mail
Utilisez des balises pour :
- personnaliser l'apparence de l'e-mail - changer les polices, les couleurs, le style,
- ajouter des tableaux, des listes et des images dans l'e-mail, par exemple, le logo de l'entreprise.
Plans tarifaires
Quelles balises pouvez-vous utiliser
Les balises peuvent être simples ou doubles. Les balises simples sont constituées d'un seul élément, tandis que les balises doubles en ont deux. Par exemple, la balise pour créer un paragraphe est double.
<p> - ouvre un paragraphe,
</p> - ferme.
Certaines balises peuvent inclure des attributs. Ce sont des options supplémentaires pour personnaliser les balises HTML. Les attributs sont ajoutés à l'intérieur de la balise d'ouverture et se composent d'un nom et d'une valeur.
Par exemple, la balise <img> a les attributs src et alt: <img src="image.jpg" alt="Description de l'image">. L'attribut src spécifie le chemin d'accès au fichier et alt affiche le nom de l'image si elle ne se charge pas.
Examinons les balises qui peuvent être utilisées pour la mise en forme des e-mails dans Bitrix24.
Balises pour créer une structure d'e-mail
<html>est utilisé pour indiquer le début et la fin du code HTML. Attributs : xmlns.<head>contient des informations d'en-tête et des liens de style.<body>inclut tout le contenu visible, tel que le texte, les images et les liens.
Balises pour les métadonnées et les titres
<meta>stocke des informations sur la page - description et mots-clés, qui sont indexés par les moteurs de recherche.<title>est nécessaire pour indiquer le titre de la page HTML.
Balises pour concevoir et connecter des styles externes
<style>est utilisé pour ajouter des styles CSS qui modifient l'apparence de l'e-mail. Attributs : type.<link>inclut des fichiers de style externes pour modifier l'apparence. Attributs : type, rel, href.
Balises pour formater le texte
<a>crée un lien vers une autre page. Attributs : href, title, name, style, id, class, shape, coords, alt, target.<b>met le texte en gras. Attributs : style, id, class.<i>met le texte en italique. Attributs : style, id, class.<u>souligne le texte. Attributs : style, id, class.<strong>met le texte en gras. Attributs : style, id, class.<small>réduit la taille du texte. Attributs : style, id, class.<big>augmente la taille du texte. Attributs : style, id, class.<br>ajoute un saut de ligne. Attributs : style, id, class.<blockquote>formate le texte sous forme de citation. Attributs : title, style, id, class.
Balises pour la structure du texte et le regroupement des éléments
<div>est utilisé pour regrouper des blocs de contenu. Attributs : title, style, id, class, align.<span>est nécessaire pour mettre en évidence une partie du texte dans une ligne. Attributs : title, style, id, class, align.<p>crée un paragraphe de texte. Attributs : style, id, class, align.
Balises pour créer des listes
<ul>crée une liste non ordonnée. Attributs : style, id, class.<ol>crée une liste numérotée. Attributs : style, id, class.<li>définit un élément de liste. Attributs : style, id, class.
Balises pour créer et formater des tableaux
<table>crée un tableau. Attributs : border, width, style, id, class, cellspacing, cellpadding.<tr>définit une ligne dans un tableau. Attributs : align, valign, style, id, class.<td>définit une cellule dans un tableau. Attributs : width, height, style, id, class, align, valign, colspan, rowspan, bgcolor.<th>définit les en-têtes du tableau. Attributs : width, height, style, id, class, colspan, rowspan.<thead>,<tbody>,<tfoot>divisent le tableau en blocs : en-têtes, corps et pied de page. Attributs : align, valign, style, id, class.
Balises pour insérer des images
<img>ajoute une image. Attributs : src, alt, height, width, title.
Balises pour le formatage du code, du texte et des images
<code>formate le texte sous forme de code. Attributs : style, id, class.<del>affiche le texte supprimé. Attributs : style, id, class.<ins>affiche le nouveau texte qui a été ajouté au corps de l'e-mail. Attributs : style, id, class.<map>est nécessaire pour créer une image cliquable. Grâce à cette balise, vous pouvez afficher des zones cliquables sur l'image (par exemple, des liens). Attributs : shape, coords, href, alt, title, style, id, class, name.<php>insère du code PHP dans un document HTML. Attributs : id.
Comment structurer un e-mail à l'aide de balises HTML
Examinons un exemple de la façon dont vous pouvez modifier la conception et la structure d'un e-mail.
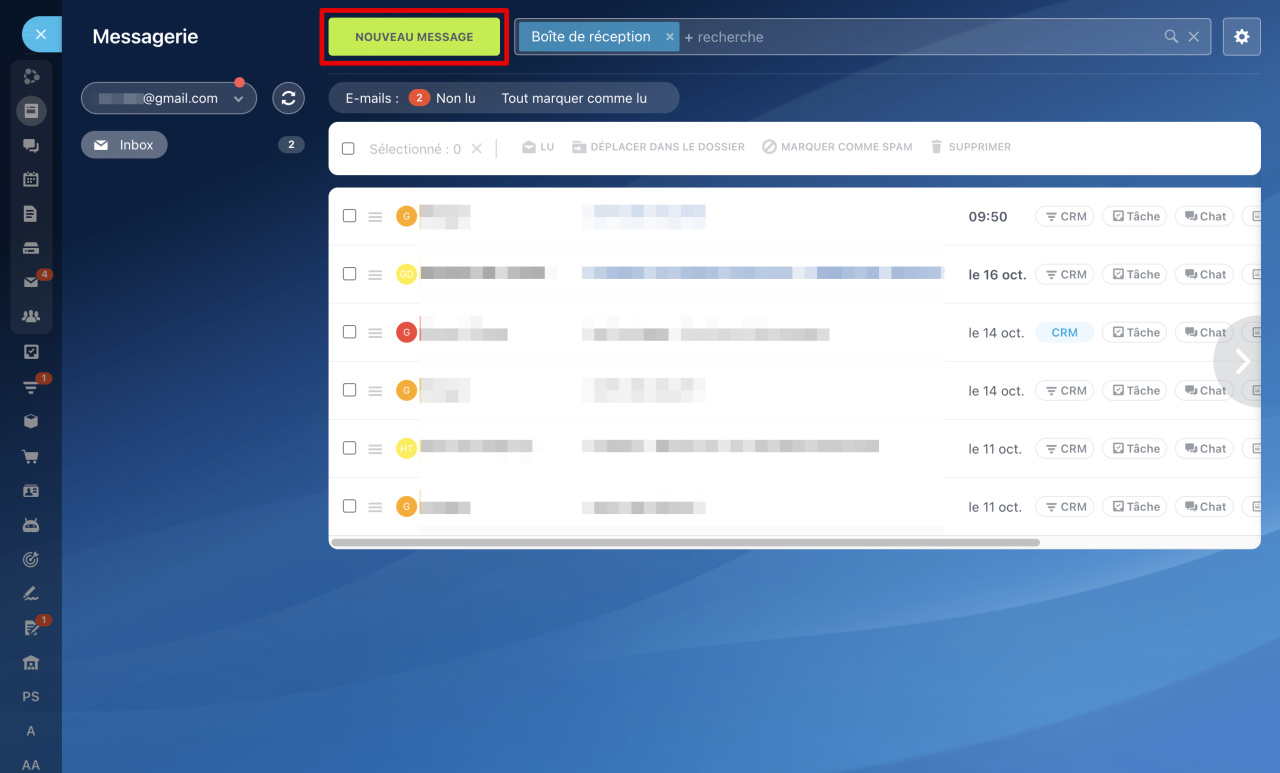
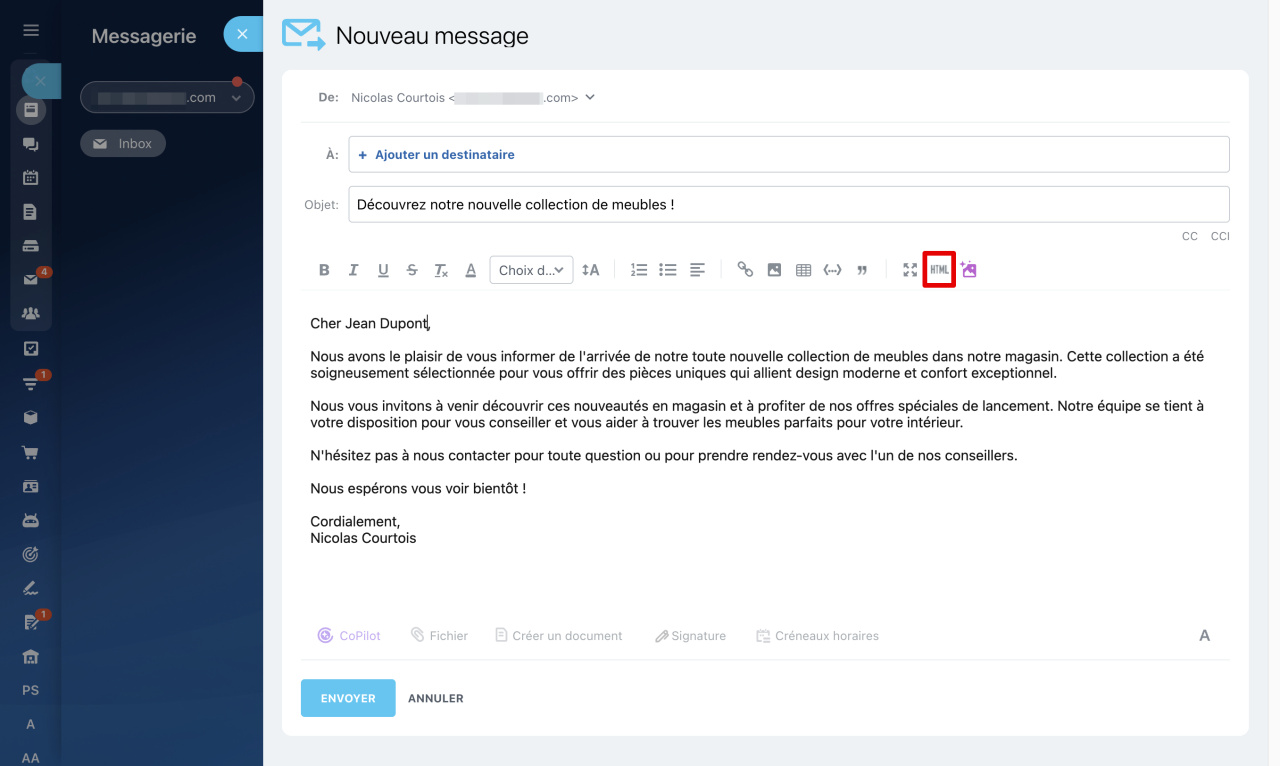
Accédez à la section Messagerie - Nouveau message et sélectionnez HTML.
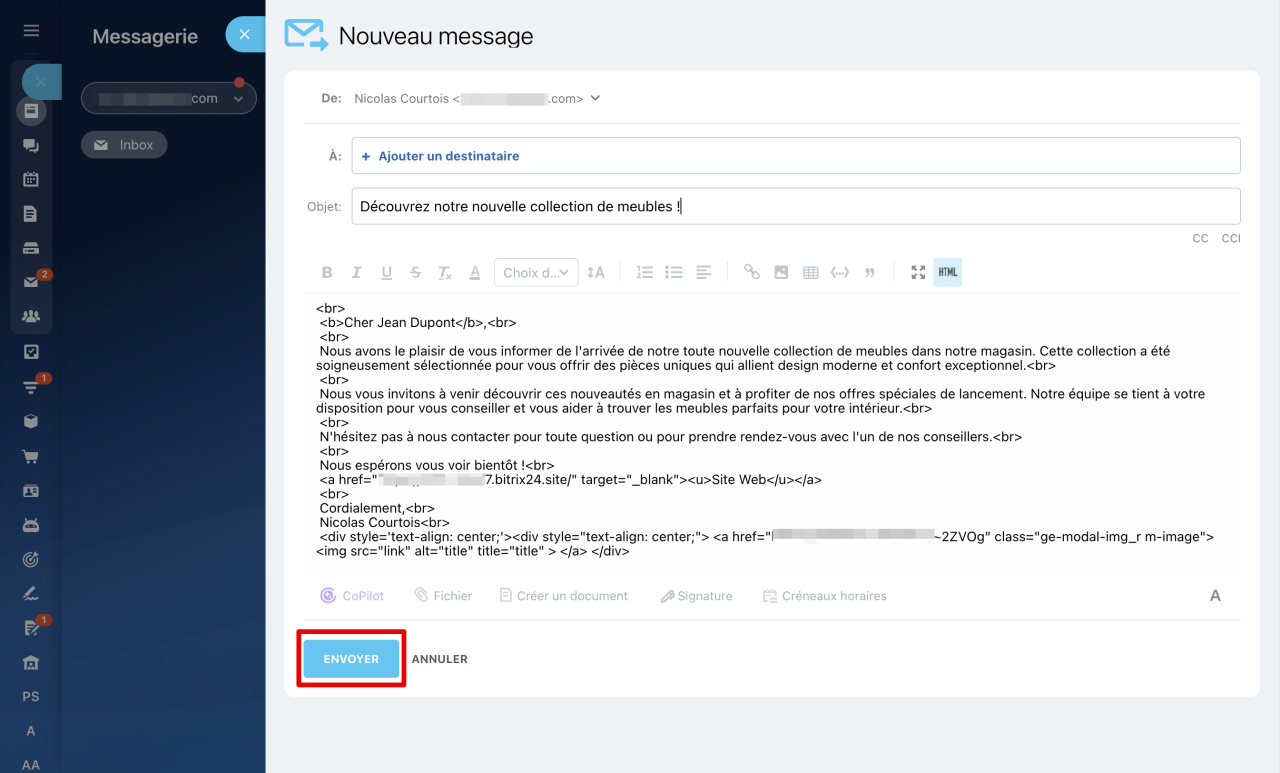
Ajoutez des balises au texte :
<br>- ligne de rupture,<b></b>- mettre le texte en gras,<a href="lien" target="_blank"><u>title</u></a>- ajouter un lien,<div style="text-align: center;"><a href="lien" class="ge-modal-img_r m-image"><img src="lien" alt="title" title="title"></a></div>- ajouter une image.- Envoyez un e-mail à vous-même ou à un collègue pour vérifier la mise en page.
Résumé
- Les balises HTML sont des éléments permettant de créer et de formater du contenu. Les balises peuvent être utilisées pour mettre en page des e-mails dans Messagerie et Marketing Bitrix24.
- À l'aide de balises, vous pouvez modifier le design de l'e-mail et y ajouter différents éléments, par exemple des tableaux ou des images.
- L'article contient une liste complète des balises autorisées. Les autres balises ne sont pas prises en charge dans la messagerie Bitrix24.